網頁設計教學 html&css padding 與 margin的差別
margin與padding可以說是絕對肯定必定會用到的
兩個屬性,那對於初學者來說 , 時常會搞混兩種的用法
先簡單敘述一下 padding
padding
屬性 padding-top (上): 各種數值
padding-right (右)
padding-bottom (下)
padding-left (左)
組合寫法
padding :10px; (上右下左)
padding : 13px 15px 12px 11px; (上右下左)運用在四方內距都不同的時候
padding : 0 10px; (左右)
padding : 10px 0; (上下)
是調整box的內部距離 例如現在我們做了一個 test-button
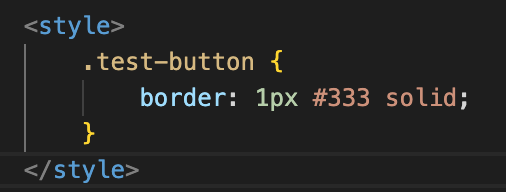
html : <a href="javascript:;" class="test-button">button</a>
我們將按鈕上基本的框線

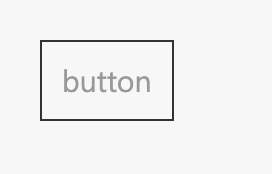
效果如下

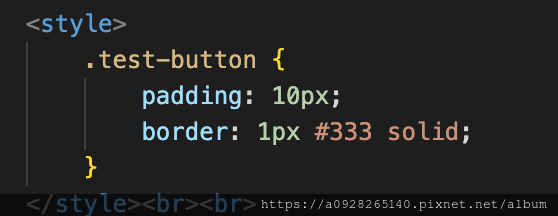
此時的按鈕字句非常擁擠 , 若是加上即可完成正常的樣式


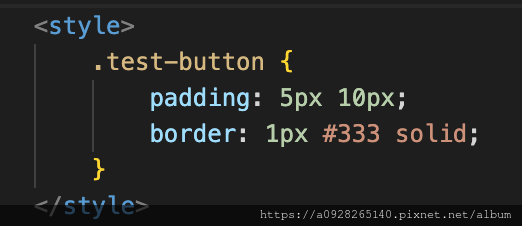
你也可以適當地去用組合寫法來調整樣式 例如...


這是padding基本用法
接下來是margin 基本上寫法都一樣
margin
屬性 margin-top (上): 各種數值
margin-right (右)
margin-bottom (下)
margin-left (左)
組合寫法
margin :10px; (上右下左)
margin : 13px 15px 12px 11px; (上右下左)運用在四方內距都不同的時候
margin : 0 10px; (左右)
margin : 10px 0; (上下)
但是margin有一個跟padding不一樣的就是 它可以讓區塊水平置中
寫法如下

margin 會運用在列表排列時物件與物件的間距
例如

效果

以上就是兩種調整距離的基礎用法
下一篇會分享比較高級的做法
1: 列表排序
2: 按鈕的作法


 留言列表
留言列表