網頁設計教學 html div標籤與css float 浮動式定位跑版解決方法
自從多年前脫離表格 (table) 開始 , 在排版上我們會需要非常熟練
css 與 html 之間的互動才能夠完美的做出排版 , 而對初學者來說
使用div與css的排版似乎是一種很困難的事情
主要是因為不懂的如何善用css屬性與屬性之間關係
當你知道之後, 你就會非常的厲害了!
我剛學習的時候最常遇到的困境..
就是css position 和 float了
但他們在成就您基礎的排版上非常重要的兩大功臣
position這個屬性之前已經有介紹過了
若還沒有讀過的可以點擊連結進去看看
運用這兩個屬性排版非常的方便,甚至可以說
會了這兩個,你在排版上就無敵了
但是若不懂的運用, 你將會面臨極大的挫折XD ~~
float 屬性主要運用在水平式的排版
例如水平列表 , 左圖右文等等的
html :
<div class="center">
<div class="left">我是左邊</div>
<div class="right">我是右邊</div>
</div>
*避免跑版的問題 , 要執行float屬性的div 外層一定要再多一層父元素
我這邊包覆left 與 right div的父元素是 center
.center .left , .center .right {
float: left;
border: 1px #333 solid;
width: calc(100% / 2);
height: 200px; //實際操作這裡請不要下高度 這是為了方便講解
}
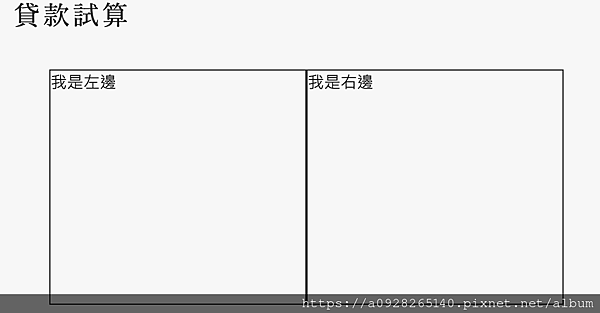
由以上的設定即可讓排版變成以下

乍看之下沒什麼問題 , 也挺完美的 , 但不要忘了
我們外層還有一個 .center 的DIV
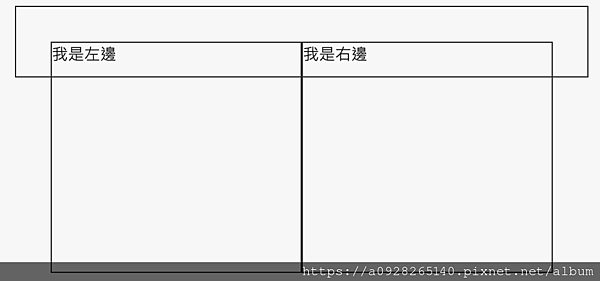
一但我們把center加上邊框 , 尷尬就出現了

這樣很明顯了就是跑版了, 這個問題是初學者一定會遇到的
很多初學者會利用幫center加上高度
來解決這個問題, 如果你的網頁是純電腦版
這樣勉強還可以騙自己, "我已經解決了"
但在這RWD的時代, 你無法這樣做
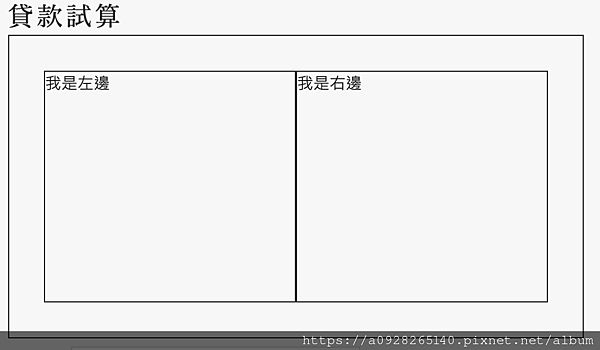
其實要解決這個問題非常簡單
你根本不需要對外層下高度, 而是對父元素下一個屬性
overflow: hidden; 將溢位隱藏
所有問題即可解決

學會了嗎?趕快動手試試看!


 留言列表
留言列表